這兩天試玩了一下Microsoft Azure
也將試作好的功能佈署到Azure
接著安裝Team Foundation Server
將程式加入版本控管
雖然自己也試著以SVN做版控
說起來,還是習慣(依賴)微軟吧(苦)
分享一下,程式簽入後,透過Gmail發信
請看以下圖解
圖1、請先登入gmail帳戶,接著畫面右半部有個齒輪按鈕點下去
將滑鼠移到(
設定),當
設定畫面出現後,點「
轉寄和 POP/IMAP」
然後選取「
對現在起所收到的郵件啟用 POP 功能」
最後,畫面下方的「儲存變更」要記得按下去!
圖2、Gmail設定完成後,開啟Team Foundation Server 管理主控台
依圖2紅框所示,點選「
應用程式層」,接著畫面右半部
將卷軸往下拉至「
電子郵件警示設定」,點選「
警示設定」
圖3、出現「電子郵件警示設定」視窗,依照自己Gmail帳戶輸入
完整的username@hostname及密碼,通訊埠為「587」
按下「確定」
圖4、開啟Team Foundation Server 2012畫面,點「管理Team Foundation Server」
圖5、進入「控制項面版」,點選「檢視小組管理頁面」
圖6、進入「
檢視小組管理頁面」後
會看到4個頁籤依序是「
概觀」、「
安全性」、「
警示」、「
服務」
接著點擊「
警示」進到下一個步驟
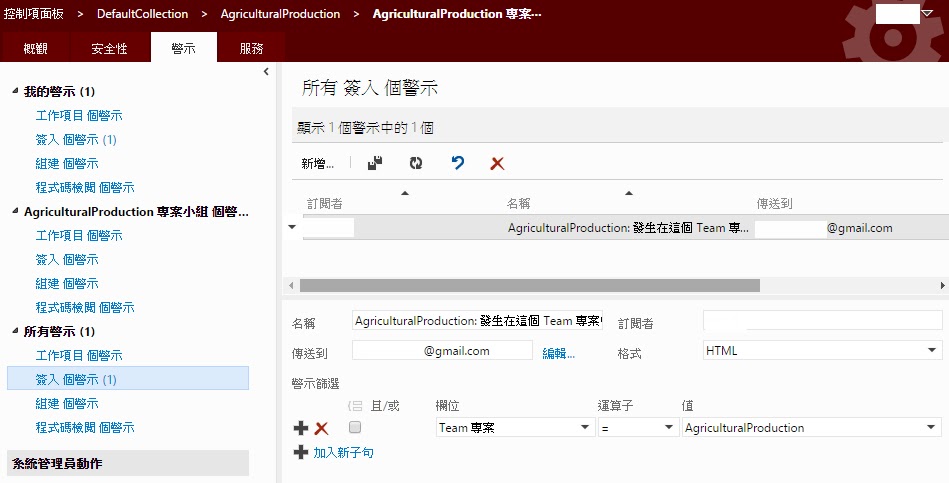
圖7、 此時畫面左半部,在「
所有警示」的「
簽入 個警示」
點選「
新增...」,出現彈跳視窗,在「
範圍(誰可以檢視和管理這個警示)」
依實際狀況選擇,「
警示分類」選擇「
簽入」
「
分類 範本名稱」選擇「
簽入 發生這個Team專案專案中的任何簽入」
按下「
確定」
圖8、 接著出現另一個彈跳視窗,選擇「
訂閱者」
在「
傳送到」欄位,輸入你的收件人Email
再按下「
確定」
圖9、現在回到Visual Studio編輯你的程式碼並簽入吧!
圖10、修改完程式,將程式簽入!(簽入時記得寫個註解)
圖11、登入Gmail等待收信,並在紅框所示部分,點選「
超連結」
圖12、點擊連結會導向Team Foundation Server 2012,
此時,你可以看到變更集的比較
心得:
透過Team Foundation Server
讓我們瞭解,開發過程簽入了哪些程式、又改了哪些
以此協助Code Review
甚至不用開啟Visual Studio,也不用取得最新版本
就可以看到這次簽入有異動的部分!
以往,程式簽入後,還是要開啟工具,取得最新版本
再透過檢視紀錄,才能得知簽入哪些程式、有哪些異動
現在,化被動為主動,程式簽入後,就可以立即收到信件!